During the last weekend of May 2020, NASA, together with the European Space Agency (ESA), the Japan Aerospace Exploration Agency (JAXA), the Canadian Space Agency (CSA), and the National Centre for Space Studies (CNES), hosted the NASA COVID-19 Space Apps Challenge.
I have a hard time letting a good hackathon slip away — and always with the NASA Space Apps Challenges, a large number of different challenges were proposed.
This time, however, I wanted to try something new, something different. Instead of taking on one of the more data-oriented, scientific challenges, I decided to go with “The Art of It All”.
Now, art isn’t necessary one of my strengths, to say the least. I needed help. Thankfully, my highly talented friend Isabelle (who will be linked as soon as she set up her Instagram account  ) was happy to give me a hand.
) was happy to give me a hand.
Getting all Artsy
My vision for this project was to take something handmade — a painting — and digitize it by adding animations and sound effects to give a static object more depth. Furthermore, I wanted to make it interactive — essentially fusing a piece of art with the digital online world.
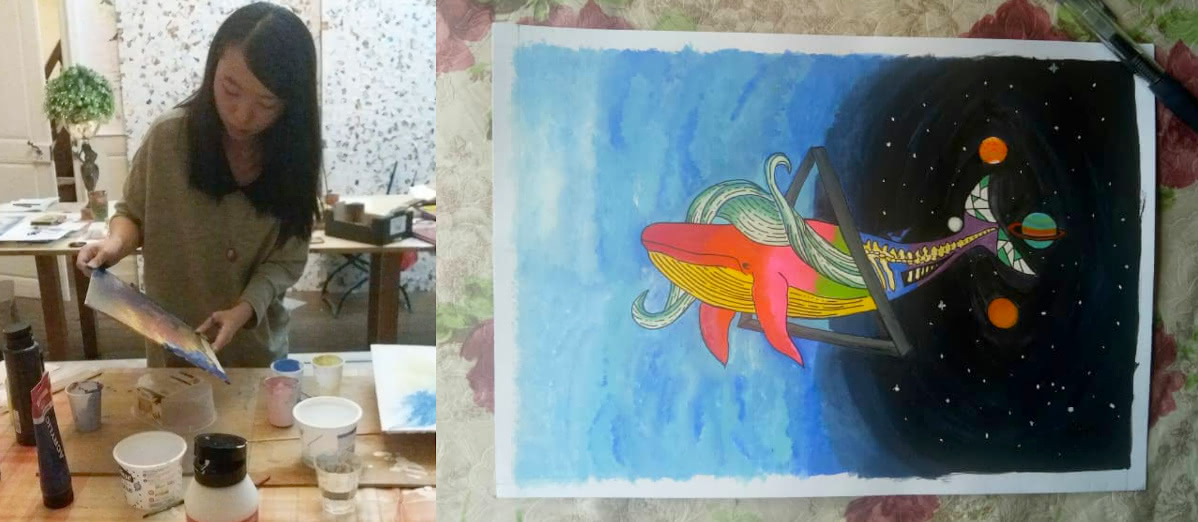
Isabelle let her emotions flow and got started with the painting:

A whale floating in space within an inexplicable triangle at the edge of the atmosphere, having half of its tail x-rayed. Blew my mind. Love it. 
Digitizing the Painting
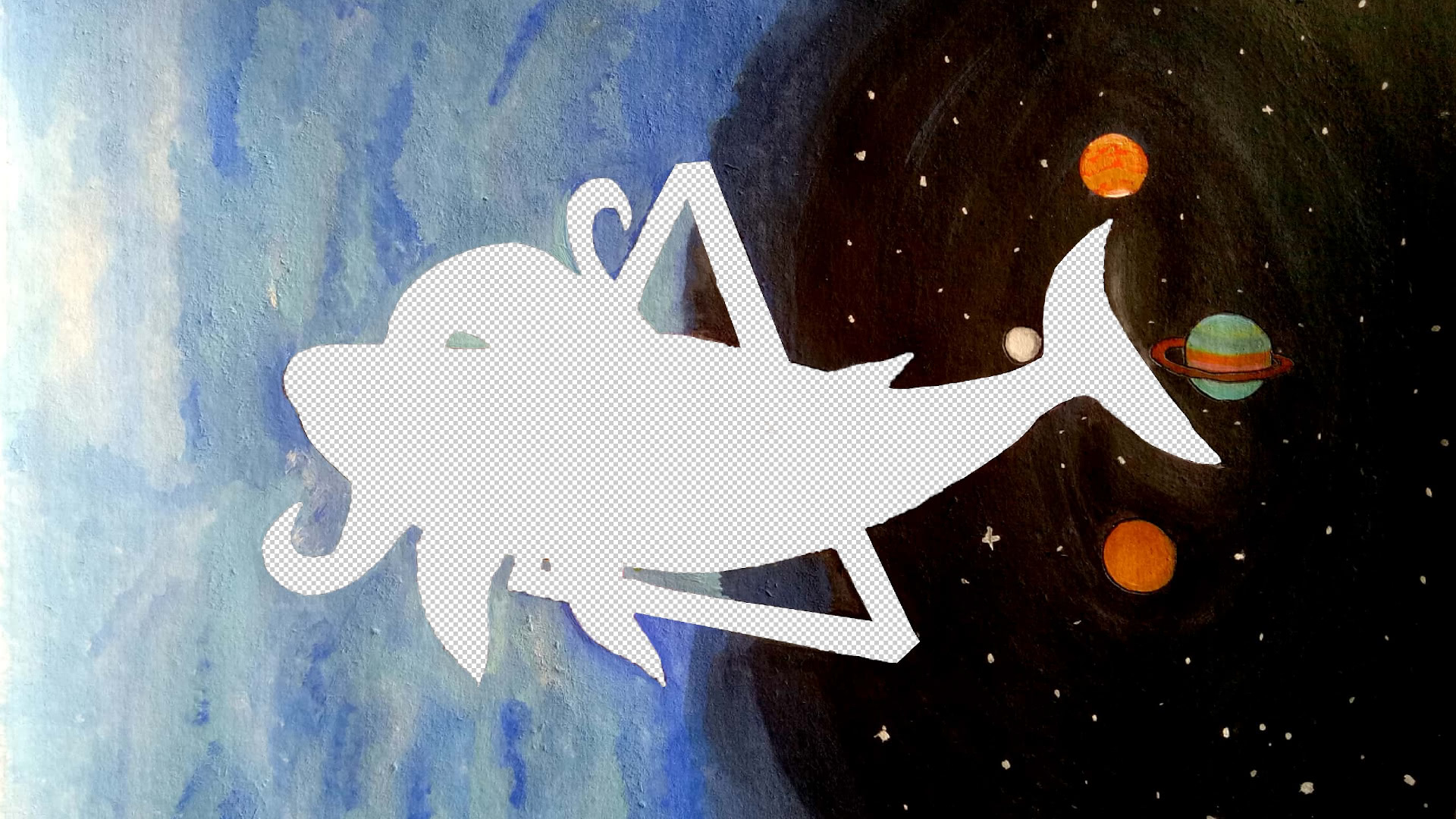
With Isabelle having done the heavy lifting, it’s my turn now. In order to be able to animate the painting, I first needed to cut out all the parts I wanted to put into motion. Now — of course — whenever you cut something out you’re left with a huge hole in its place:

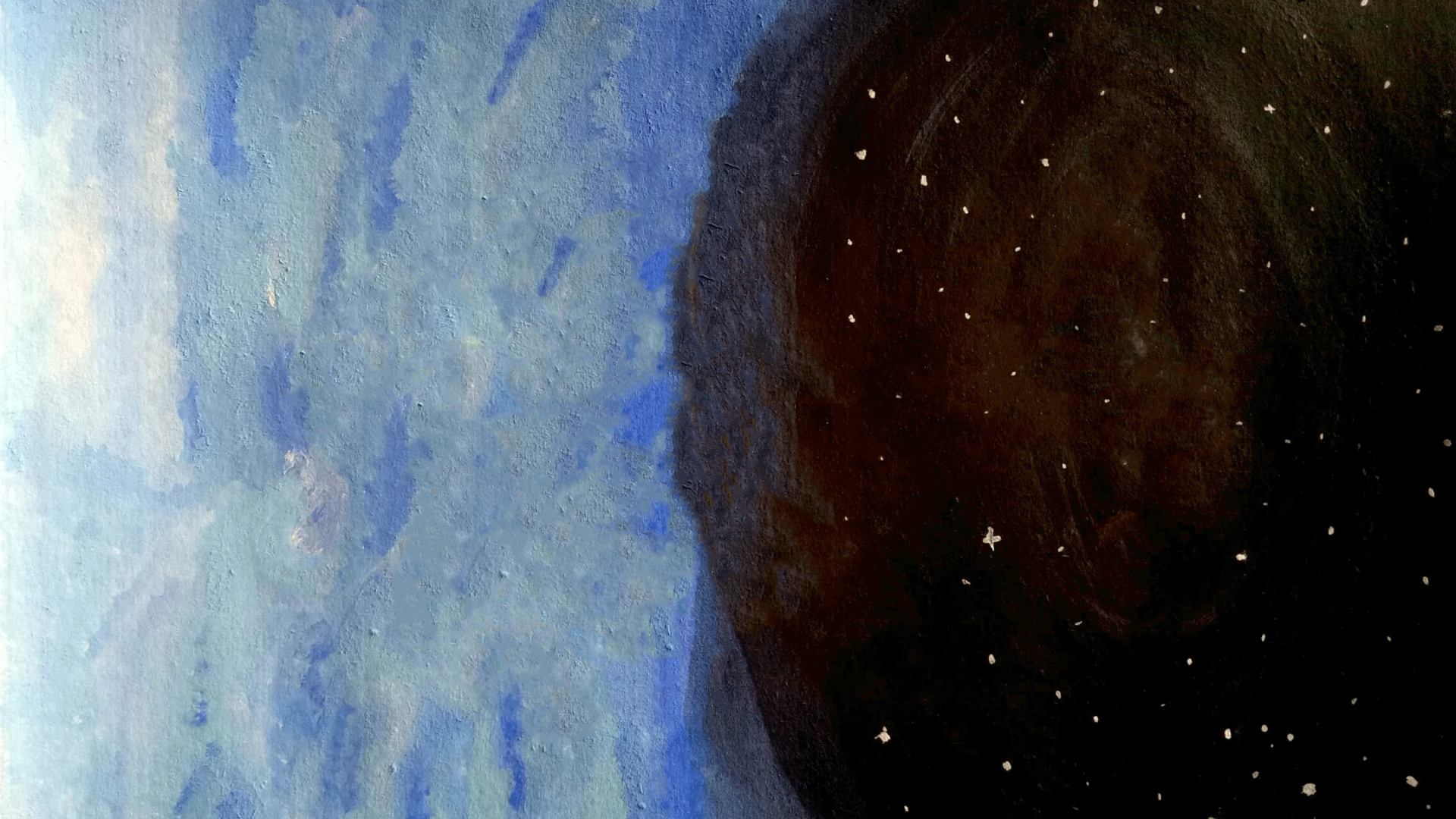
Now, this is suboptimal. Time to fix it by throwing a lot of time and effort at an image editing software to end up with this:

Sweet! Now simply apply the same time-consuming process to all the other parts that are needed for the animation — voilà!

Great, with the graphics properly extracted, it’s time to get started on the web project.
Developing the Online-Interactive Work of Art
For the online part of this project, I have set up a basic Vue project with Vuetify. To actually render the graphics, I used Two.js and for sound effects I used Howler.js. The back-end is powered by Google Firebase.
I do not want to get into too much technical detail here, so if you are interested, please do check out the source code. I have made everything available on Github.
After having set up the basic layout for the website, I started working on the rendering and the animations. Using Two.js, it was pretty easy to get started. Unfortunately, I realized too late that Two.js was a terrible choice: incomplete/outdated documentation, few examples, extremely bad performance (especially for rendering text), and limited functionality (e.g. lack of mouse support). By the time I realized I should have gone with another library, I didn’t have enough time left to switch, so I decided to power through and implement the missing features myself and trying to make the best out of the situation — this is a hackathon after all and code quality wasn’t high on the priority list (or at all  ).
).
To help me out with the time constraints, Isabelle put together a nice sound track while I was busy making smaller improvements.
The entire piece grew organically — I didn’t really have a concrete plant for it. I just started adding this, removing that, tweaking this, and redoing that.
Adding a Little Interactivity
To make Isabelle’s painting more interactive, I added click events for certain locations. I encourage you to try and find them.  Additionally, I implemented a basic messaging system that allows users to make their thoughts and emotions in regard to COVID-19 public. User messages will be integrated into the work of art in real-time: as soon as someone posts a message, it will be visible to all users looking at the painting at the same time.
Additionally, I implemented a basic messaging system that allows users to make their thoughts and emotions in regard to COVID-19 public. User messages will be integrated into the work of art in real-time: as soon as someone posts a message, it will be visible to all users looking at the painting at the same time.
Final Result
This is the final result of our collaboration (whale-in-space.web.app). As always, the source code is available on Github. 
What I’ve Learned
This project gave me the chance to explore my artistic side a little bit more (although I’m still not sure if I have one). It was fun and something I haven’t really done before in the context of a hackathon — definitely don’t mind doing it again in a future challenge! In terms of development, I guess the main takeaway here is to spend just a little more time researching techs to not get caught off guard. The time wasted on trying to get Two.js to behave was valuable time that could have been spent on improving the piece! 